Contexte
Ce projet consistait en la création d’un site web dynamique relié à une base de données. L’administrateur devait avoir la possibilité d’ajouter, de modifier et de supprimer du contenu directement sur le site web, sans passer par une interface tierce. De plus, il était nécessaire d’intégrer des animations avancées en CSS ainsi que des interactions en Javascript. Enfin, je devais héberger le site web avec la base de données. Au total, le projet devait être réalisé seul et en 2 semaines.
Idée de site web
Le principal objectif était de récupérer des informations de la base de données pour ensuite les afficher sur le site web. Ainsi, au cours de mes réflexions, réaliser un site web sur le thème des vidéos YouTube me paraissait pertinent. En effet, une grande variété de données peuvent être affichées telles que le nombre de vues, la date de publication, la durée, l’URL, etc… mais également le Youtubeur, son pseudo, son âge, son nombre d’abonnés et bien plus. J’ai alors pris conscience qu’il y avait un fort potentiel sur un sujet qui m’intéressait énormément.
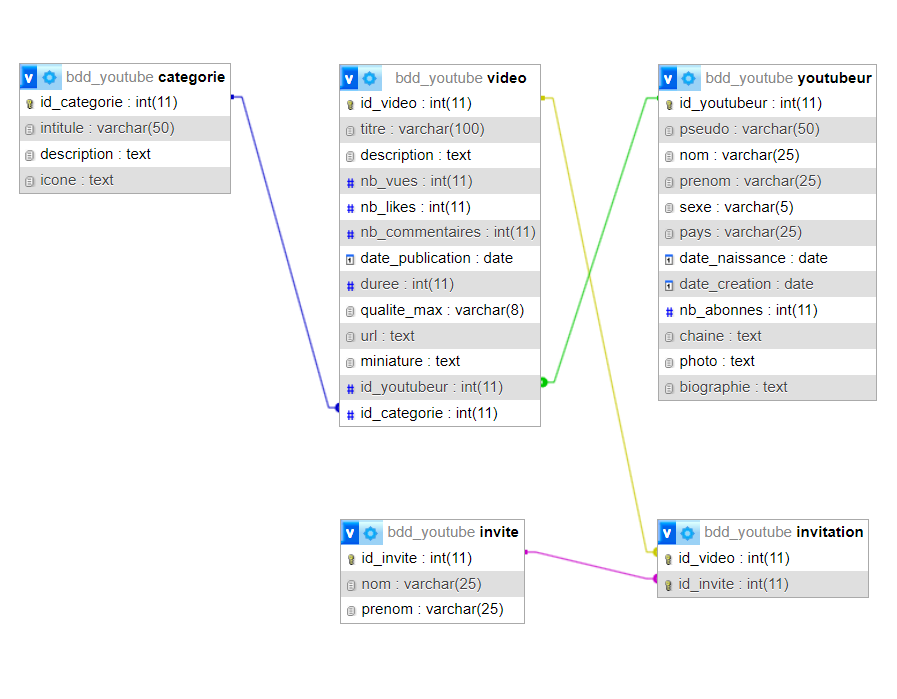
Base de données

Veille graphique
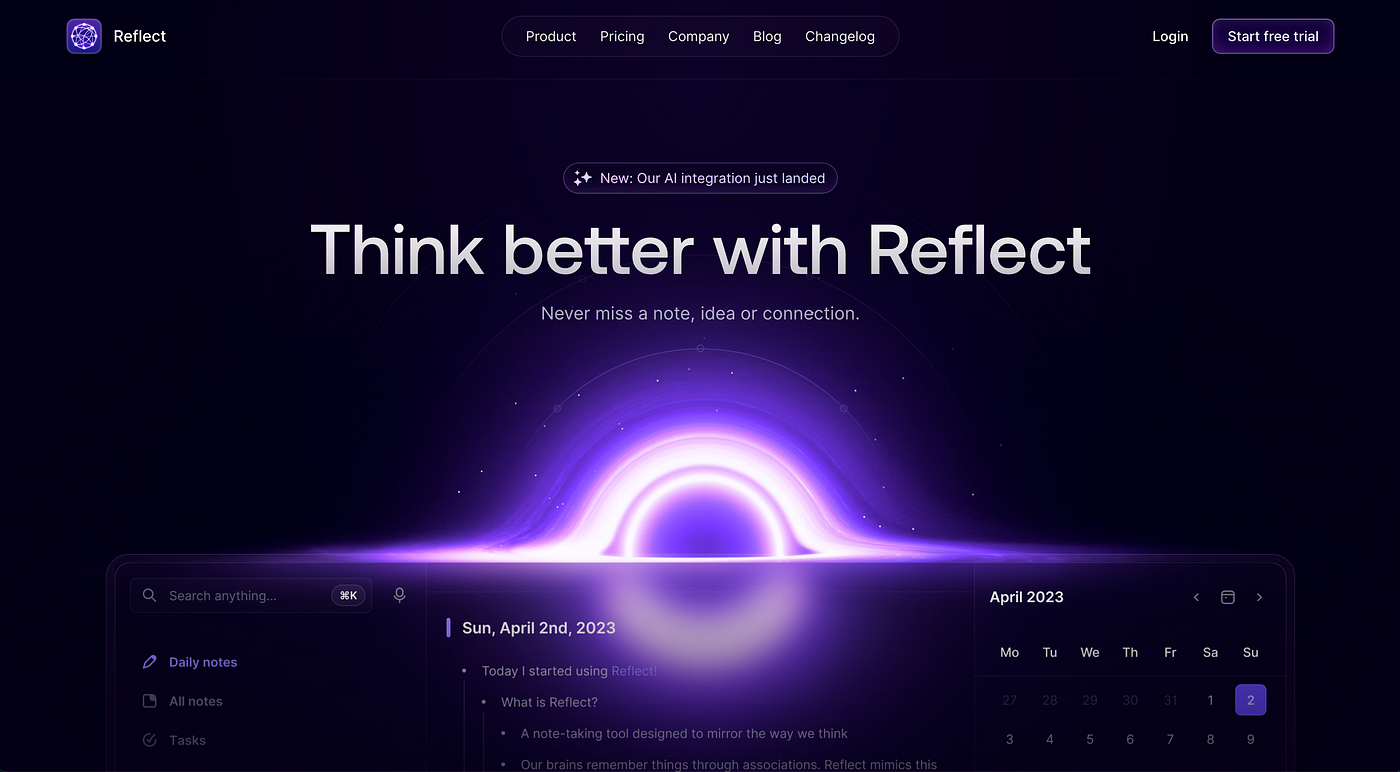
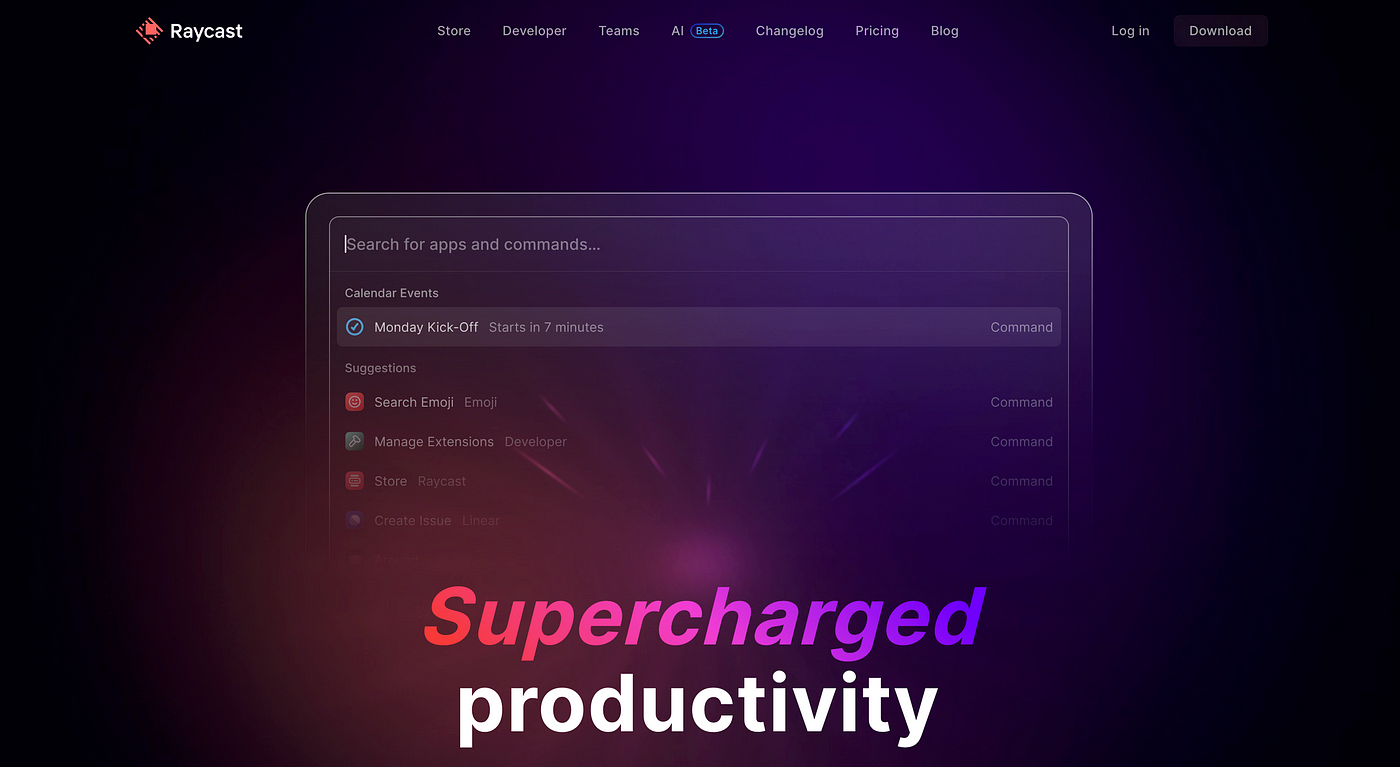
J’ai également procédé à une veille afin de recenser les pistes qui me paraissaient pertinentes pour le design de mon site web. Au bout de quelques heures, j’ai pris connaissance de la tendance “Linear” en web design et de ses principales caractéristiques. Ce style récent m’inspirait particulièrement, ce qui m’a donné envie d’en apprendre davantage à son sujet. De là, j’ai répertorié les points clés pour parvenir à retrouver ce style graphique. Nous pouvons citer l’utilisation de dégradés, des effets de flou, de l’élégance et surtout de la simplicité. Voici quelques exemples de sites web bénéficiant d’un design lié à cette tendance :


Wireframe et maquette sur Figma


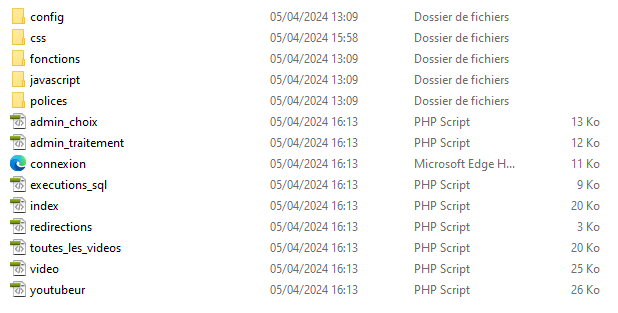
Structure des fichiers

Développement du site web
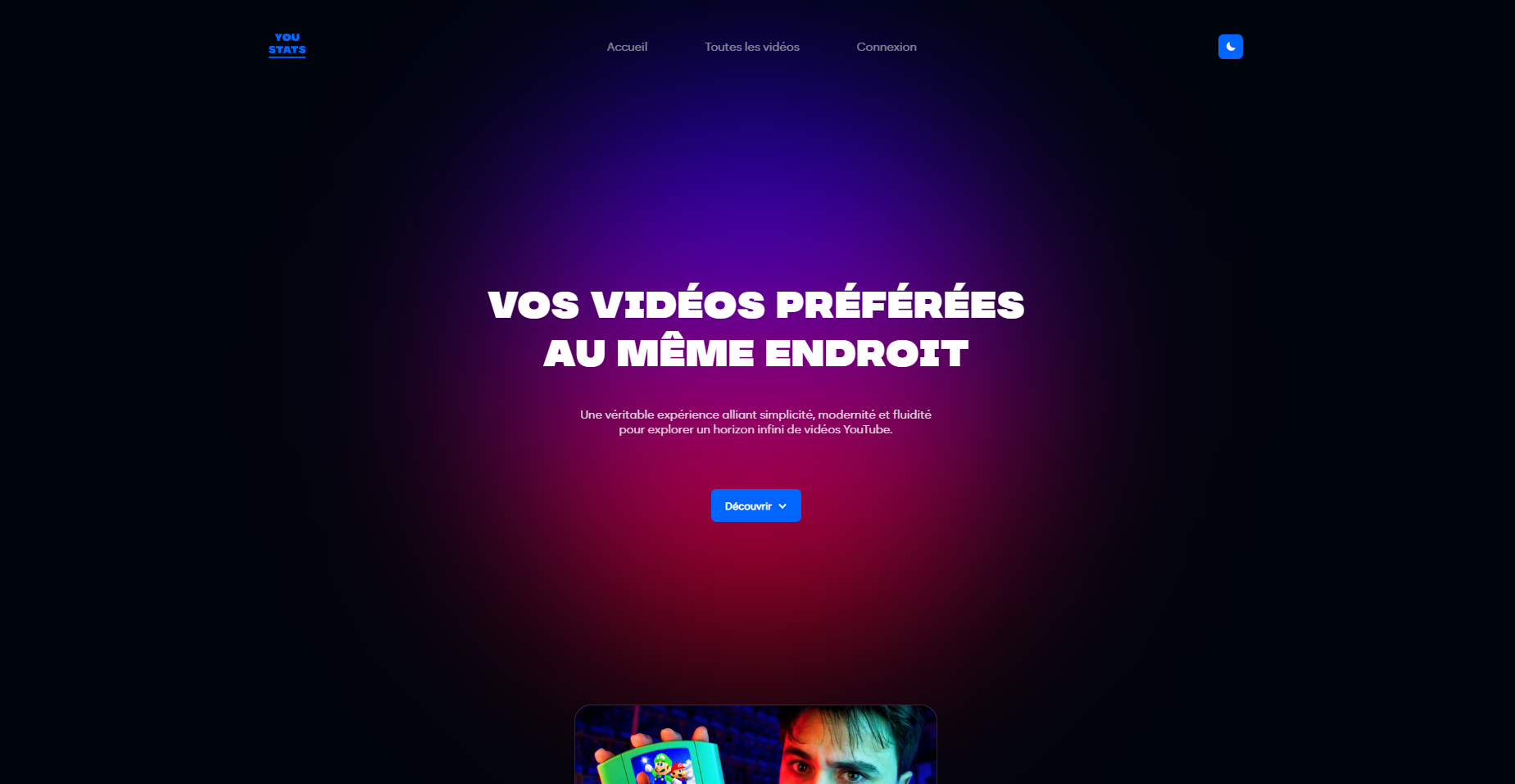
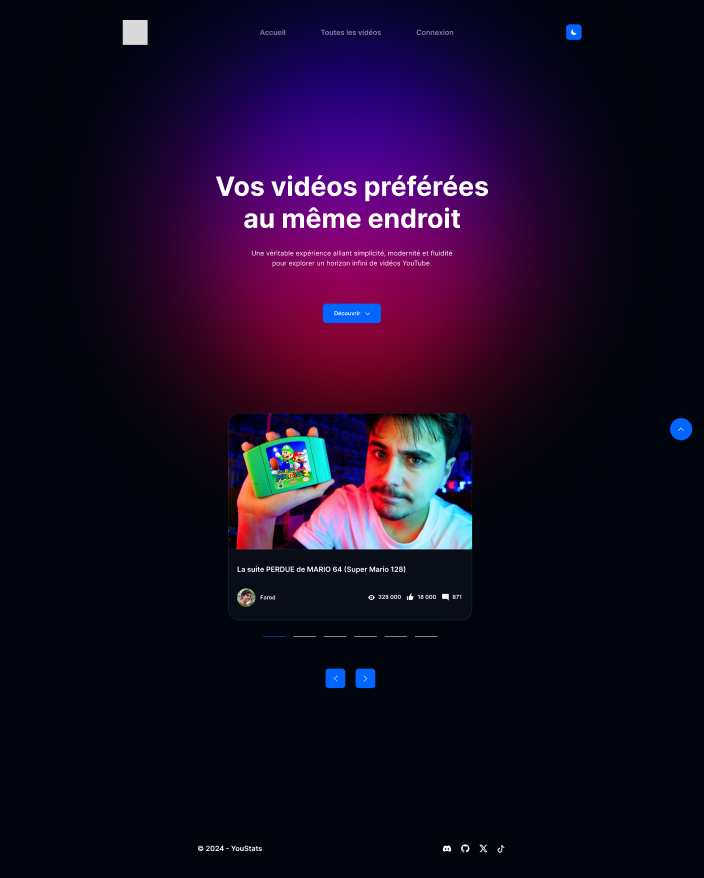
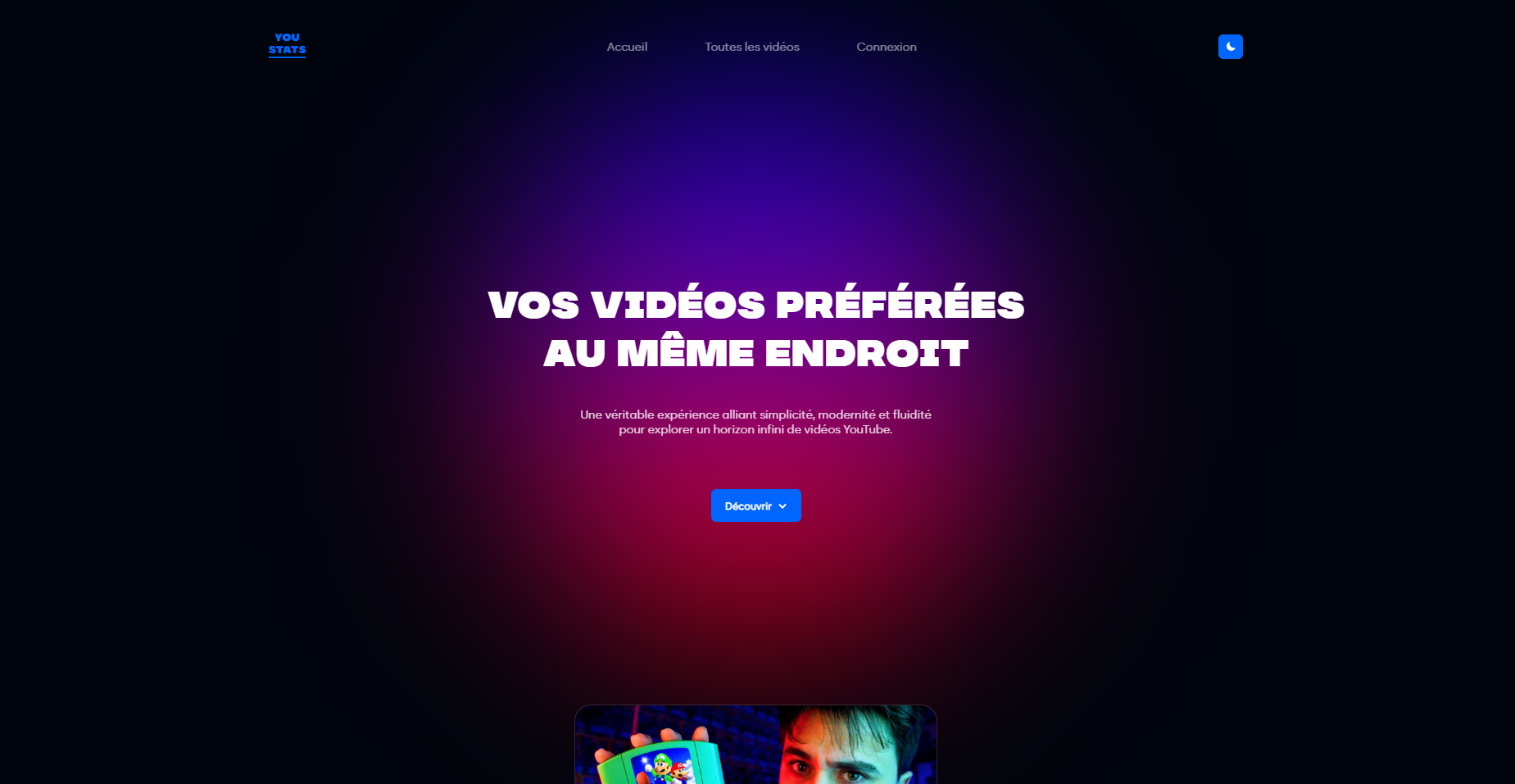
● Page d’accueil – Mode nuit (par défaut) :

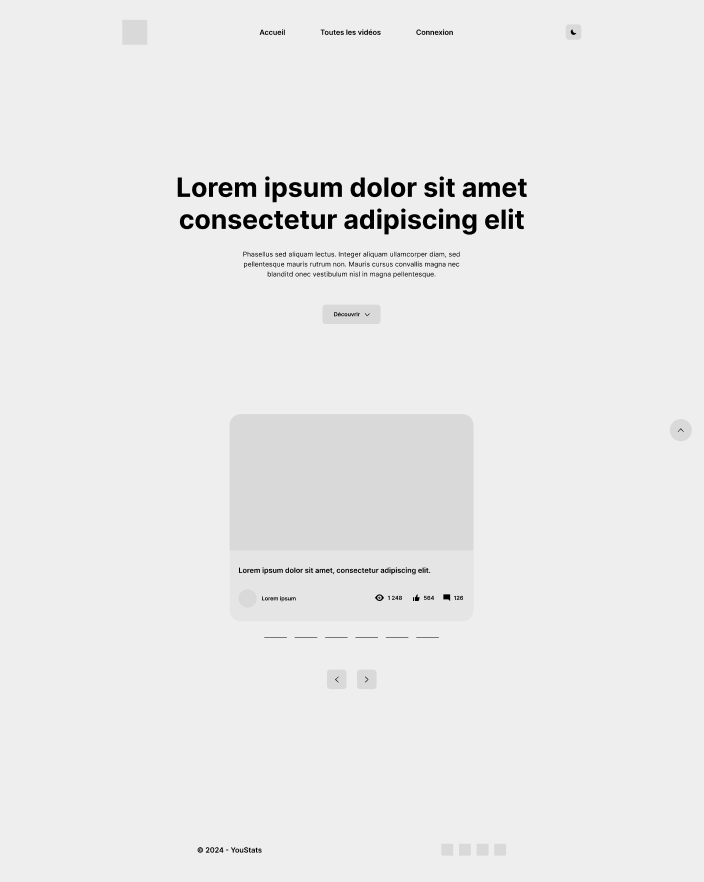
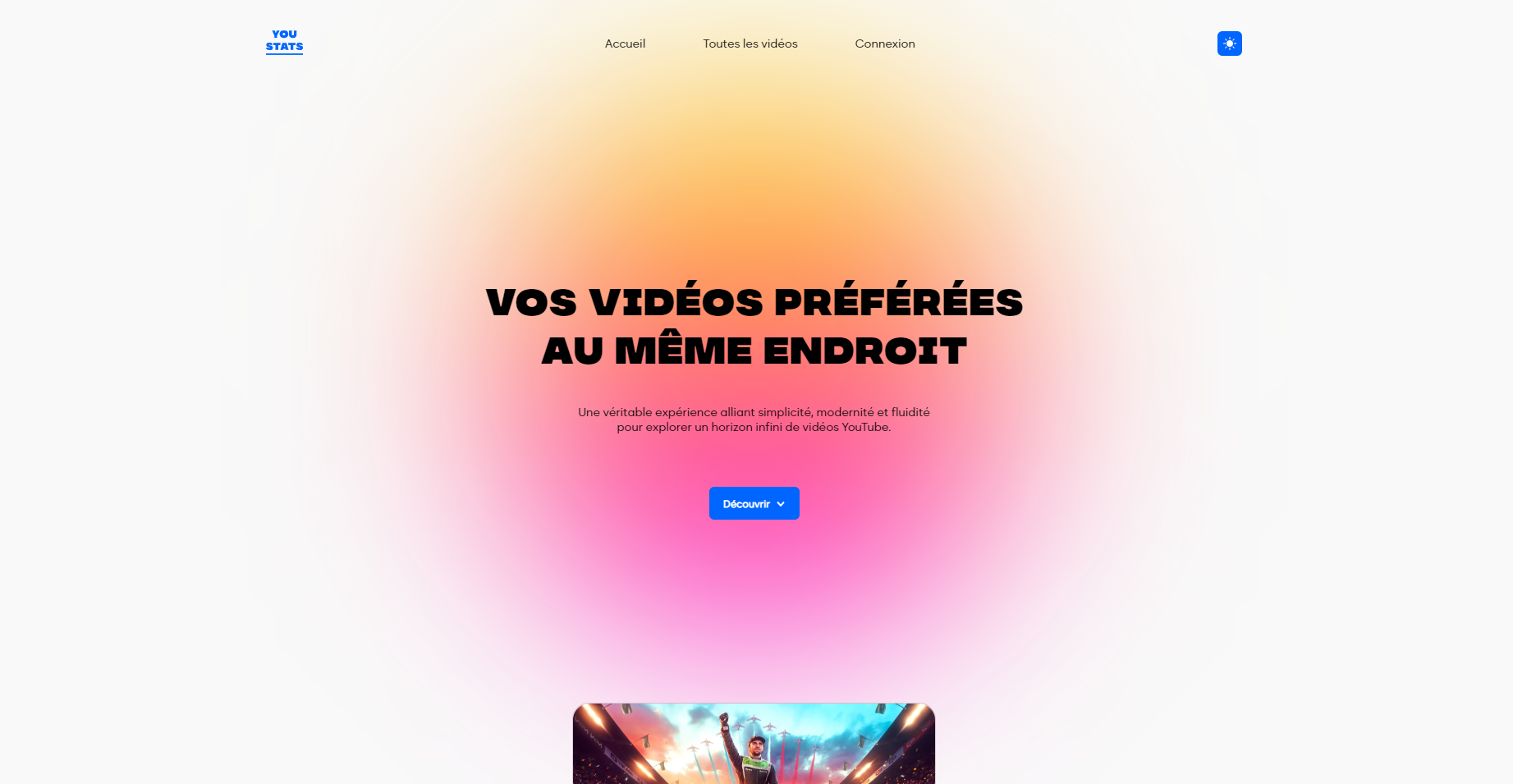
● Page d’accueil – Mode jour :

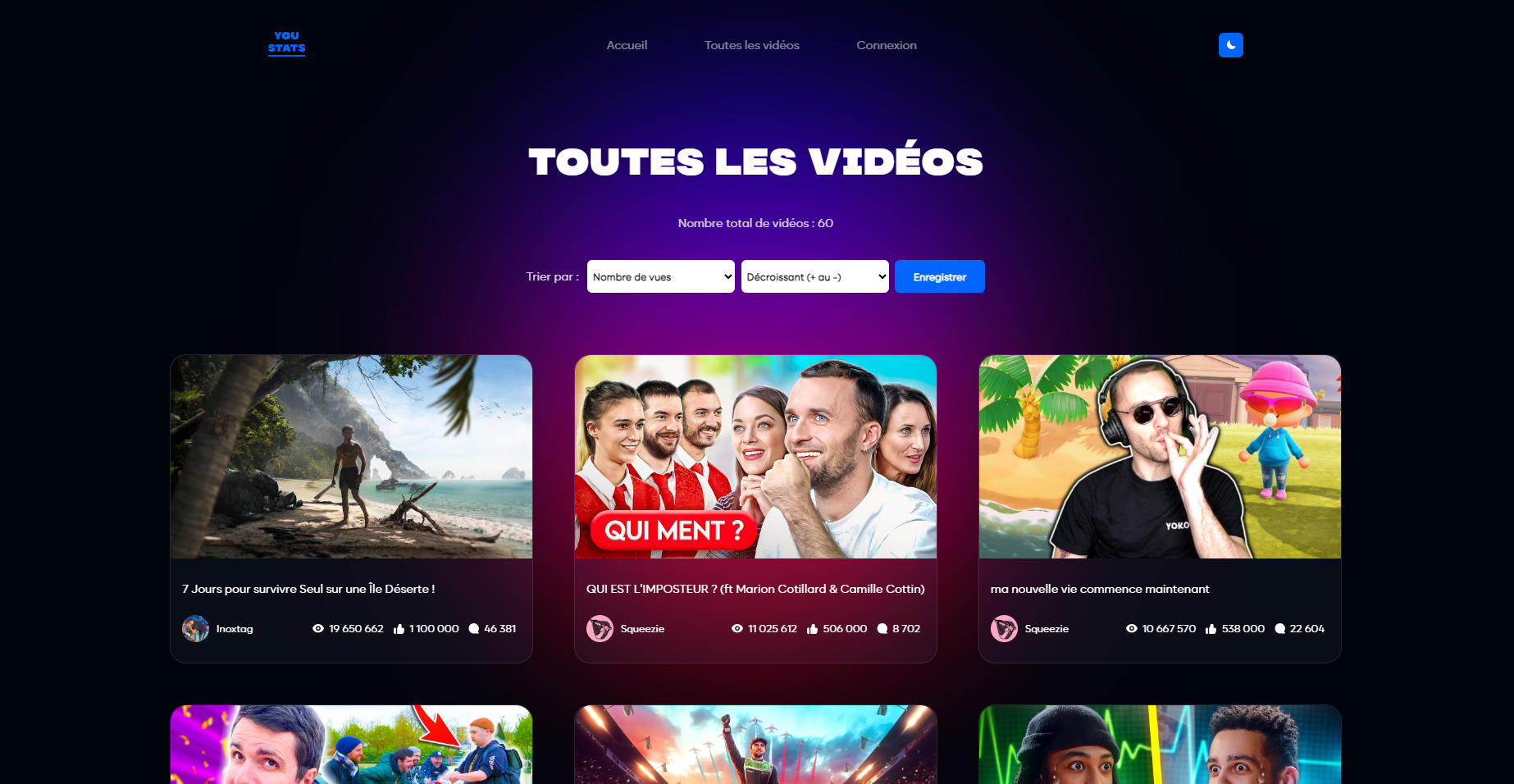
● Page « Toutes les vidéos » :

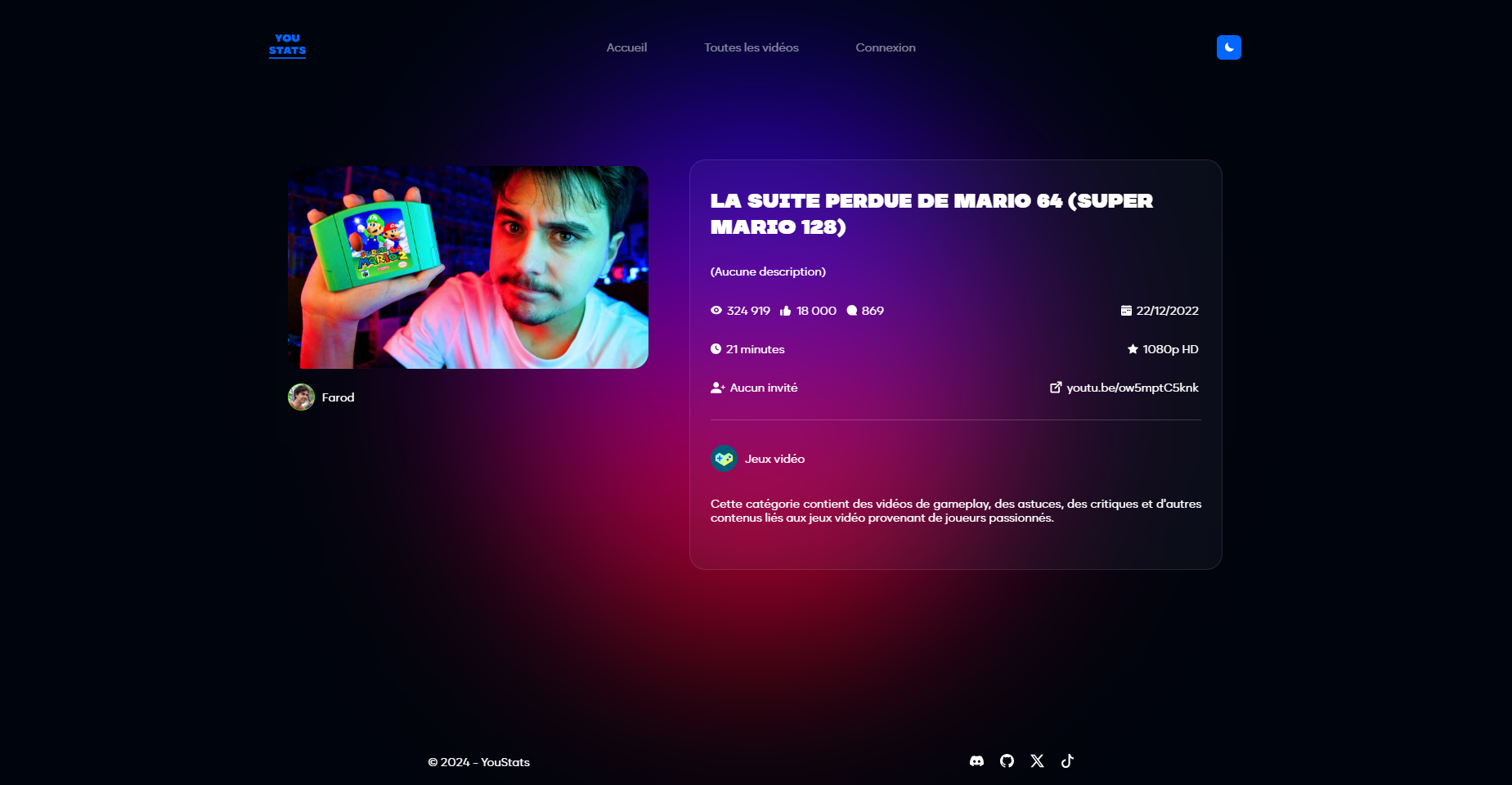
● Page affichant les données d’une vidéo :

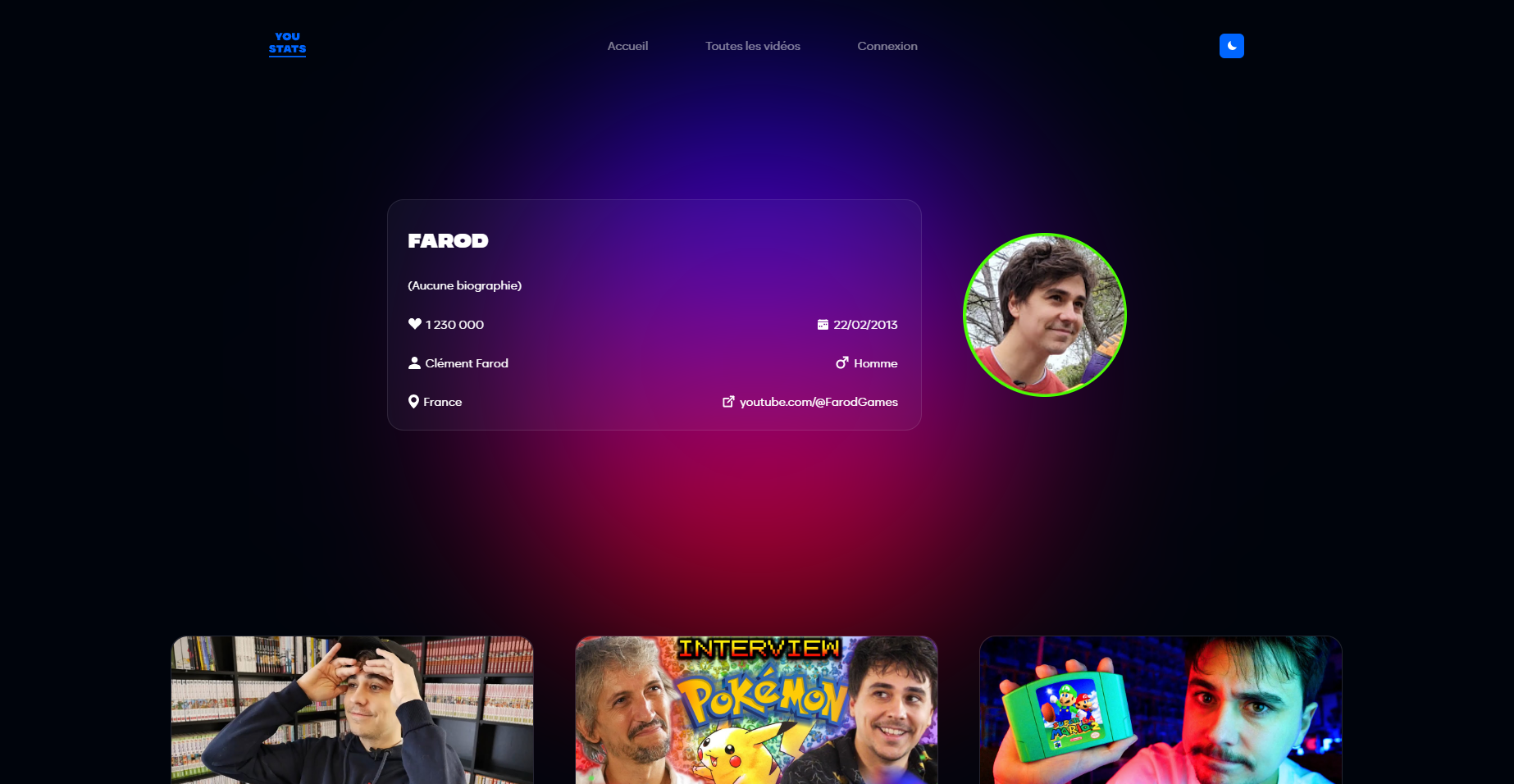
● Page affichant les données d’un Youtubeur :

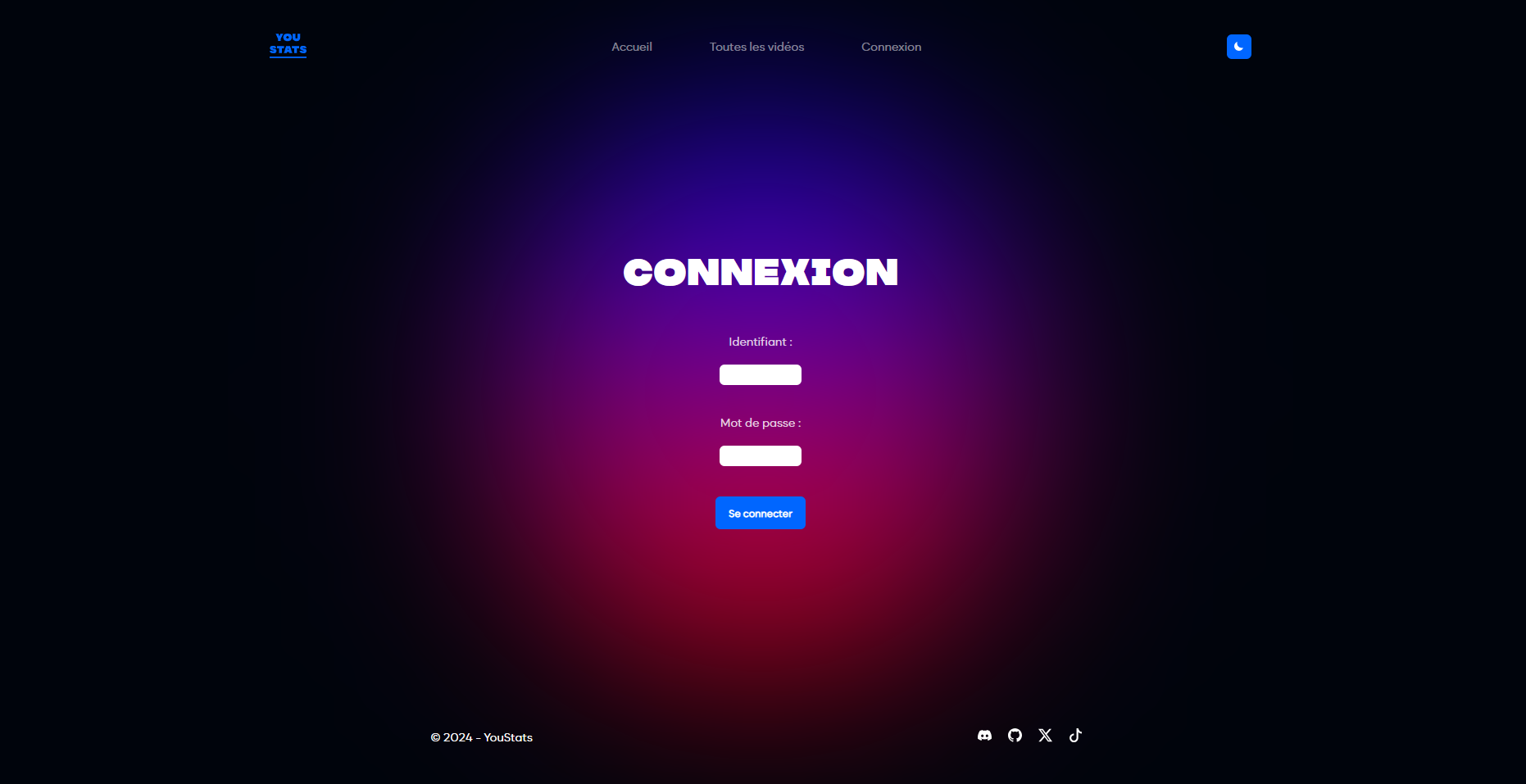
● Page de connexion à l’espace d’administration :

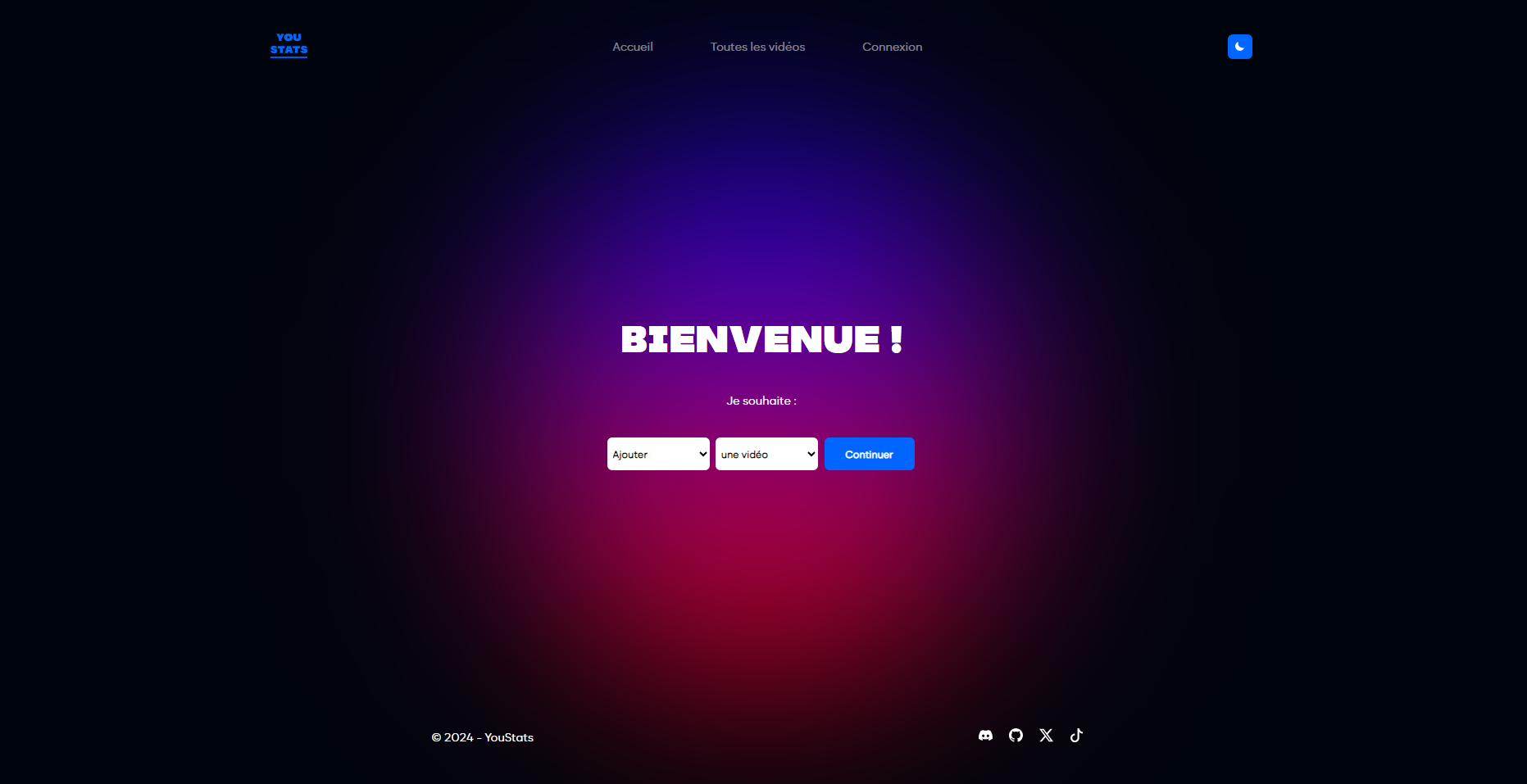
● Page de bienvenue (après la connexion en tant qu’administrateur) :
Ici, l’administrateur peut ajouter / modifier / supprimer les éléments suivants :
– Une vidéo
– Un Youtubeur
– Un invité
– Une invitation (apparition d’un invité dans une vidéo d’un Youtubeur)

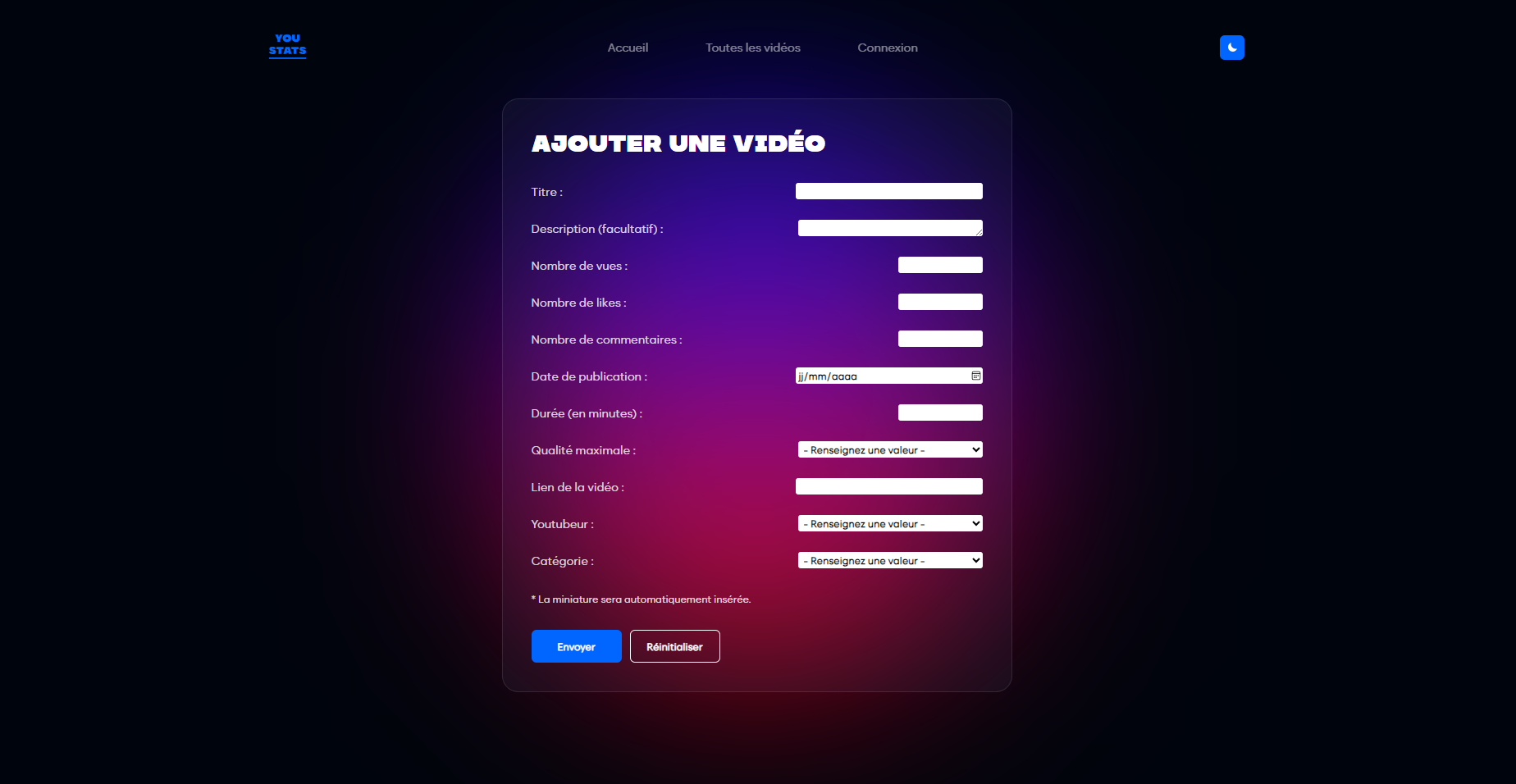
● Page d’ajout d’une vidéo au site web (et donc à la base de données) :

Technologies et logiciels utilisés
Développement web
● Figma
● Visual Studio Code
● HTML / CSS
● Javascript
● PHP (et PDO : PHP Data Object)
● MySQL
● PHPmyadmin
● 000webhost